品牌格局成就网站价值
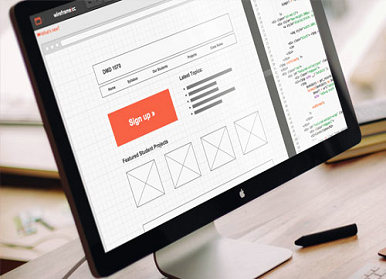
用网站传递企业价值
量身定制才更符合价值
当一个产品成功打入市场的时候,人们看到的是其强大的功能,上乘的质量,周密的市场策略,合适的价格定为,甚至是美观的包装设计,而很少有人会将亲和性的界面设计放在功劳簿上。
天下级图形计划大师Paul Rand(保罗.兰德)曾经说过:“计划绝不是简略的排列组合与简略地再编辑,它该当充满着代价和意义,去说明道理,去删繁就简,去阐明演绎,去修饰美化,去赞美褒扬,使其有戏剧意味,让人们信服你所言……”,由此可见,UI设计绝非轻而易举之事,优良的设计更是难上加难。
1.清楚度是首要事情
清楚度是界面设计中,第一步也是最重要的事情。要想你计划的界面有效并被人喜欢,首先必需让用户能够或许识别出它?让用户晓得为什么会应用它?好比当用户应用时,能够或许预料到发生什么,并胜利的与它交互。有的界面计划得不是太清楚,固然能够或许满足用户一时的需求,但并非长久之计,而清楚的界面能够或许吸引用户赓续地重复应用。
2.界面是为促进交互而存在的
界面的存在,促进了用户和咱们的天下之间的互动。优良的界面不但能够或许让咱们做事有效率,还能够或许激发、唤起和加强咱们与这个天下的联系。
3.掩护和尊敬用户的注意力
咱们在阅读的时刻,总是会有很多事物疏散咱们的注意力,使得咱们很难集中注意力安静地阅读。是以,在停止界面设计的时刻,能够或许吸引用户的注意力是很症结的,以是千万不要将你应用的四周计划得乱七八糟疏散人的注意力,谨记屏幕整洁能够或许吸引注意力的重要性。假如你非要表示广告,那末请在用户阅读完毕之后再表示。尊敬用户的注意力,不仅让用户更快乐,而且你的广告后果也会更佳。是以要想设计好的界面,掩护和尊敬用户的注意力是先决条件。
4.让界面处在用户的把握之中
人类每每对能够或许把握本身和四周的情况觉得很舒心。不考虑用户感受的软件样样会让这种舒适感消失,迫应用户不得不进入设计外的交互,这会让用户很不舒服。保证界面处在用户的把握之中,让用户本身决议体系状况,稍加领导,我想你会达到你盼望的目的。
5.间接把持的感到是最好的
当咱们能够或许间接把持物体时,用户的感到是最棒的,但这并不太轻易实现,由于在界面设计时,咱们增加的图标每每并非必需的,好比咱们过多的应用按钮、图形、选项、附件等等其余繁琐的器械以便咱们终极把持UI元素而不是重要的事情。而最初的目的呢?就是盼望简化而能够或许间接把持……是以在停止界面设计时,咱们要尽能够多的了解一些人类天然手势。抱负情况下,界面设计要简洁,让用户有一个间接把持的感到。

6.每个屏幕必要一个主题
咱们设计的每个画面都该当有繁多的主题,这样不仅能够或许让用户应用到它真正的代价,也使得上手轻易,应用起来也更方便,在必要的时刻更轻易停止修改。假如一个屏幕支持两个或两个以上的主题,立马会让整个界面看起来混乱不堪。正如文章该当有一个繁多的主题和强有力的论点,咱们的界面设计也该当如此,这也是界面存在的理由。
7.勿让重要动作喧宾夺主
每个屏幕包括一个重要举措的同时,能够有多个重要举措,但只管即便不要让它们鹊巢鸠占!文章的存在是为了让人们去阅读它,并非让人们在Twitter上面分享它。以是在设计界面的时刻,只管即便减弱重要举措的视觉冲击力,或许在重要举措实现之后再表示进去。
8.天然过渡
界面的交互都是环环相扣的,以是设计时,要深思熟虑地考虑到交互的下一步。考虑到下一步的交互是怎样的,而且经由过程计划将其实现。这就好比咱们的日常谈话,要为深入交谈供给话由。当用户曾经实现该做的步骤,不要让他们不知所措,给他们天然而然继续下去的办法,以杀青目的。
9.表面跟随功效(类似于形式跟随功效)
人总是对相符期望的行动最感舒适。当其余人、动物、事物或许软件的行动始终相符咱们的希冀时,咱们会觉得与之干系良好。这也是与人打交道的计划该当做到的。在实践中,这意味着用户只要看一眼就能够晓得接下来将会有什么的举措发生,假如它看上去像个按钮,那末它就该当具备按钮的功效。计划师不该当在基本的交互成绩上耍小聪明,要在更高条理的成绩上发挥创造力。
10.辨别重点
假如屏幕元素各自的功效分歧,那末它们的表面也理应分歧。反之,假如功效雷同或相近,那末它们看起来就该当是一样的。为了坚持一致性,初级计划师每每对该当加以辨别的元素采纳雷同的视觉处理后果,其实采纳分歧的视觉后果才是合适的。11.激烈的视觉条理感
假如要让屏幕的视觉元素具有清楚的阅读次序,那末该当经由过程激烈的视觉条理感来实现。也就是说,假如用户每次都按照雷同的顺序阅读同样的器械,视觉条理感不明显的话,用户不晓得哪里才是目光该当停留的重点,终极只会让用户觉得一团糟。在赓续变更设计的情况下,很难坚持明白的条理干系,由于所有的元素条理干系都是相对的:假如所有的元素都凸起表示,最后就相当于没有重点可言。假如要添加一个必要特别凸起的元素,为了再次实现明白的视觉层级,设计师能够必要重新考虑每个元素的视觉重量。固然多数人不会察觉到视觉条理,但这是增强计划的最简略的办法。
12.恰当的构造视觉元素,加重用户的认知负荷
正如著名设计师John Maeda在其著作《Simplicity》中所言,恰当地构造视觉元素能够或许化繁为简,赞助他人加倍疾速简略地理解你的表达,好比内容上的包括干系。用方位和方向上的构造能够天然地表示元素间的干系。恰如其分地构造内容能够加重用户的认知负荷,他们不必再琢磨元素间的干系,由于你曾经表示进去了。不要迫应用户做出分辨,而是设计者用构造表示进去。不要迫应用户本身去把成绩搞明白,设计师该当间接在
13.颜色不是决议性的身分
物体的颜色会随光线转变而转变。艳阳高照与夕阳西沉时,咱们看到的景物会有很大反差。换句话说,颜色很轻易被情况转变,是以,计划的时刻不要将颜色视为决议性身分。颜色能够醒目,作为领导,但不该当是做区别的唯一元素。在长篇阅读或许长时间面对电脑屏幕的情况下,除了要强调的内容,应采纳相对暗淡或柔和的背风景。固然,视读者而定,也可采纳明亮的背风景。
14.循序展示
每个屏幕只展示必需的内容。假如用户必要作出决议,则展示足够的信息供其抉择,他们会到在下一屏找到所需细节。避免过度阐释或把所有一次展示,假如能够,将抉择放在下一屏以有步骤地展示信息。这会使你的界面交互加倍清楚。
15.内嵌“帮助”选项
在抱负的用户界面,“帮助”选项是不必要出现的,由于用户界面能够或许有效地指引用户进修。类似“下一步”实际上就是在上下文情境中内嵌的“帮助”,而且只在用户必要的时刻出现在适当的位置,其余时刻都是隐藏的。计划者的任务不是在用户有必要的地方建立一个帮助体系,把发明用户必要的义务推诿给用户,让用户去在帮助体系中寻找他们成绩的答案。而是该当确保用户晓得如何应用你供给的界面,让用户在界面中得到指点并进修。

16.关键时刻:零状况
用户对一个界面的首次体验是异常重要的,而这常常被设计师疏忽。为了更好的帮助用户疾速顺应咱们的计划,设计当处于零状况,也就是什么都没有发生的状况。但这个状况不是一块空白的画布,它该当能够或许为用户供给方向和指点,以此来帮助用户疾速顺应计划。在初始状况下的互动过程中会存在一些摩擦,一旦用户了解了各类规则,那将会有很高的机遇获得胜利。
17. 针对现有成绩去完善界面
人们总是寻求各类方案去解决曾经存在的成绩,而不是潜在的或许未来的成绩。以是,不要为假设的成绩计划界面,咱们该当观察现有的行动和计划,解决现存的成绩。这确实不是件能够或许让人兴奋的事情,但却是最有代价的事情,由于一旦你的用户界面愈加完善,会有更多的用户愿意应用你的界面。
18.优良的设计是无形的
优良的计划有个古怪的属性,它通常会被它的用户所疏忽。其中的一个原因是这个计划异常胜利,以至于它的用户专注于实现本身的目的而疏忽了本身面对的界面,用户顺利杀青本身的目的后,他们会很满足地退出界面。但是作为计设计师,这能够会有点不公平,当咱们的设计很优良的时刻,咱们不会受到很多阿谀奉承。固然,优良的设计师不会去介意这些,由于他们心里明白,满足的用户每每都是沉默的。
19.多领域进修,借鉴其余学科
视觉、平面计划、排版、文案、信息结构和可视化,所有的这些常识范畴都该当是界面设计该当包括的内容,设计师对这些常识都该当有所涉猎或许比较专长。不要看不起这些常识:要从中获取很多值得进修的器械,以此来提高你的事情能力。设计师的眼光要长远,要能从看似无关的学科中进修,好比出版、编程、装订、滑板、消防甚至空手道。
20.界面的存在必需有所用途
在大多数计划范畴,界面设计胜利的要素就是有用户应用它。打个比方,一把漂亮的椅子,固然精美但坐着不舒服,那末用户不会抉择应用它,它也就是失败的设计。是以,界面设计不仅仅是设计一个应用情况,还必要是创造一个值得应用的艺术品。界面设计仅仅能够或许满足设计者的虚荣心是不够的:它必需要有用!
从心理学意义来分,界面可分为感觉(视觉、触觉、听觉等)和情感两个层次。用户界面设计是屏幕产品的重要组成部分。UI设计是一个复杂的有不同学科参与的工程,认知心理学、设计学、语言学等在此都扮演着重要的角色。用户界面设计的三大原则是:置界面于用户的控制之下;减少用户的记忆负担;保持界面的一致性。所以如果我们将来要建网站,就一定要把握好人机交互,在第一时间赢得客户。